Service Custom Web Development
Built-to-spec small business websites that perform as elegantly as they’re designed

Hand-Coding Websites Since 1998
Call me old school, but when I code small business websites into accessible, search engine friendly, responsive HTML I don’t like taking shortcuts.
You’ve poured countless hours, blood, sweat, and tears into your small business. And you deserve to work with a web developer who understands and appreciates your investment.
I take pride in my work
Just like you, I take pride in my work and believe the best user experiences are carefully crafted by hand to address the unique needs of your business without taking shortcuts. That's why you'll rarely catch me using pre-built themes and widgets just because they're easy.
Hiring a web developer to build your business website should not be viewed by him/her as a chance to try a bunch of shiny new tools and tricks just because that’s what all the cool kids are doing these days.
Your website is a business tool
Your website is a business tool and its creation should be planned and executed like any other business priority.
The advantages of this hand-crafted, intentional approach include:
- your website becomes a tool to grow your business,
- better overall website performance,
- specific and measurable business strategies, and
- a more maintainable website after launch.

Your website is a business tool and its creation should be planned and executed like any other business priority.
Roger Glenn
Web Developer/Consultant
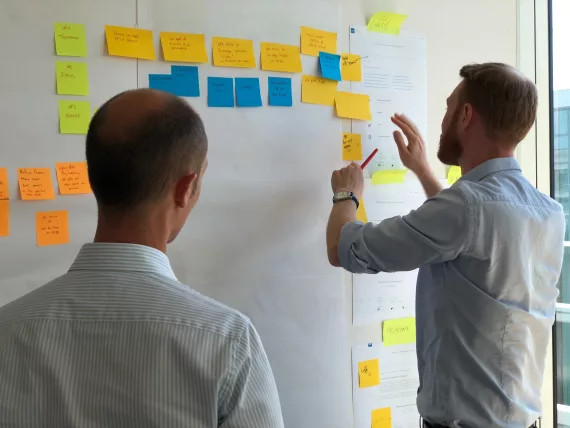
The Process

Photo by Hal Gatewood on Unsplash
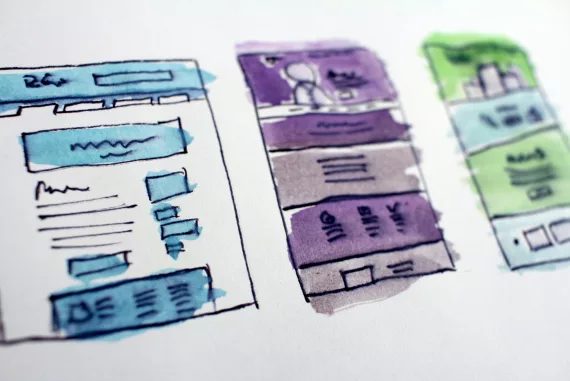
1. Custom Website Design
First we’ll review your business goals and discuss the design aesthetic you're envisioning. We'll look at competitor websites and any other sites you'd like to consider for design inspiration. We’ll also talk about functional requirements and any other important aspects that should be included in your custom small business website.
Next I'll produce design mockups and we'll review together to ensure the proposed custom designs align with your business goals and speak appropriately to your target audience. Sometimes I'll pull in other specialists with expertise in user interface design, content strategy, copywriting, and other disciplines if budget allows.
Shoestring budget? No problem! Check out my affordable small business website Starter Packages.

Photo by Arnold Francisca on Unsplash
2. Custom Web Development and UI Engineering
This is when your approved designs are coded into responsive, accessible, and SEO optimized HTML documents. Design elements are coded into modular components using the BEM methodology, so these components can be used globally anywhere across your site without being locked into a certain page or position.
Page layouts are tested on multiple devices and platforms, and adjustments are made to optimize user experience regardless of how your site is being viewed.
Quality Assurance and testing happens continually throughout this process, and a final check is performed before sending to you for review.

Photo by Igor Miske on Unsplash
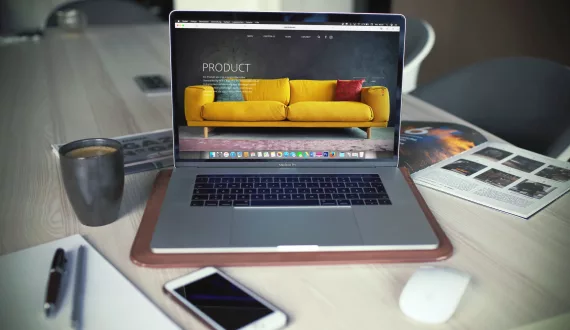
3. Staging Site Review
Once your designs and layouts have been coded into HTML, those pages will be assembled into a high fidelity prototype and published to a staging site. This high fidelity prototype is an interactive representation of the website in its closest resemblance to the final product in terms of user interface functionality.
You'll be able to browse these demo pages and click through the staging site just like you'd expect... using navigation menus, clicking buttons, and interacting with certain design elements and most content components.
If you haven't provided content and images yet you’ll probably see lots of “lorem ipsum” text and placeholder images in these demo pages. Otherwise I'll be sure to insert any actual content and images you've provided to simulate the final production site as closely as possible.
Change requests and feedback are gathered in writing, most likely via shared Google docs and spreadsheets for tracking change requests and issues.
I’ll update the staging site with your change requests and you’ll submit written approval and acceptance of change requests... then we can move on to CMS Integration.
4. Craft CMS Integration
Now that we’ve nailed down the front-end layouts and components, it’s time to integrate a content management system (CMS) so you can update the site independently, without developer assistance. Craft CMS is my preferred content management platform for custom small business websites. Craft makes no assumptions about your content, or how that content is structured, or how it’s presented to your visitors, so you’re never locked into a rigid and inflexible theme with limited features.

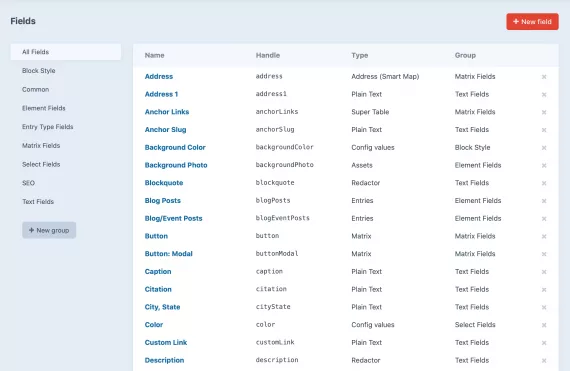
Custom fields for custom content
Craft comes with an impressive set of field types out of the box, and its modular architecture allows for creation of additional field types to accommodate specialized and unique content types. These custom fields will be assigned to your content types according to your business requirements.

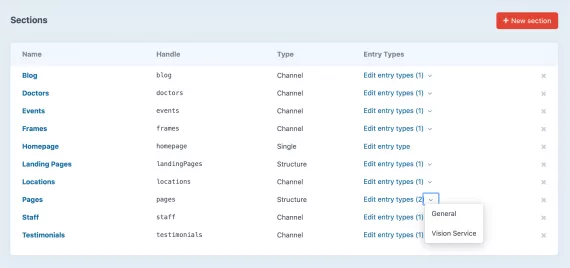
Singles, Channels, Structures, Entry Types
Singles, Channels, Structures, and Entry Types within Craft are configured to organize and manage your content according to project requirements. Singles are perfect for standalone pages like your home page or contact page. Channels are great for date-based content like blogs, news, or events. And Structures are for content that requires a hierarchy or manually arranged order. Entry types can also be used when content within a certain section needs to accommodate special edge cases, like using a slightly different set of fields, or rendering the content in a modified layout.

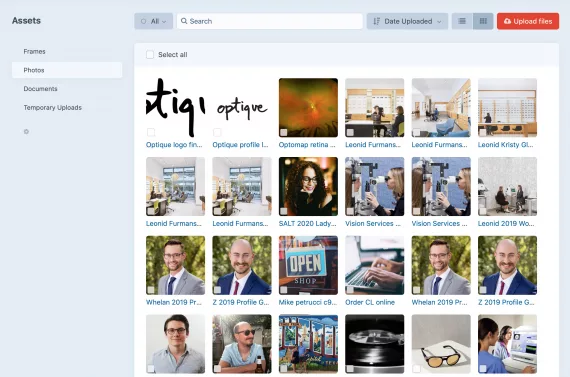
Assets
Assets are things like images and documents you upload into Craft and insert into your pages and entries. I’ll configure Craft so you can manage and use these Assets according to your project’s requirements and content management needs.

Photo by Bonneval Sebastien on Unsplash
Users, User Groups, and Permissions
Users, User Groups, and Permissions are also configured to your project’s specific requirements. User Groups can be created to organize users by role (ex. Admins, Authors, and Members) and each group can be configured with specific access and permissions. Individual User accounts can also be granted case-by-case access and permissions. Need a password-protected page or section of your site? No problem.

Photo by Adam Wilson on Unsplash
5. Custom Programming
Custom programming any special functional requirements or third-party API integrations. Need web forms? Campaign landing pages? Dynamic and interactive maps? A password-protected section? Custom programming turns your small business website into a powerful business tool.

Photo by Austin Distel on Unsplash
6. CMS Review and Content Entry
Your Craft project will be pushed up to the staging site and you’ll be given a login. If you didn’t already provide your content this is your opportunity to insert it into the Craft control panel, removing any placeholder content and images, and replacing them with your real text and photos.

Photo by Dane Deaner on Unsplash
7. Launch and Support
After your content and images have been entered into Craft and your new small business website is ready to launch, I’ll deploy it to your production environment and perform final QA checks.
I’m also available for ongoing support and maintenance after the site launches. For example: performing scheduled backups and storing them securely, disaster recovery, applying Craft core and third-party plugin updates, assistance with content entry, and just being available for ongoing consulting and support over the lifetime of your new small business website.
Frontend Engineering Services
Don't need Craft CMS? Already have designs? No sweat. We can still work together. I've helped many clients turn existing designs into accessible, search engine friendly responsive HTML pages which can be integrated into any content management system.
